1 要素型セレクタ
一番オーソドックスな形になり、特定のタグにCSSを適用させます。
タグの値をそのまま使います。
p{color:red;}
<p>にcssを適用することができます。
2 classセレクタ
class属性を指定する場合
<div class=abc>を指定したい場合は、
.abc{ color:red ;}
class属性では前に「.」を付けて指定する
更に「.」の前にタグをつけることで、そのタグのclassのみにCSSを適用することができる。
p.imoport{ color:red;}
3 idセレクタ
<p id=”top”> 明日は晴れです</p>
#top{color: orange;}
class属性では前に「.」を付けて指定する
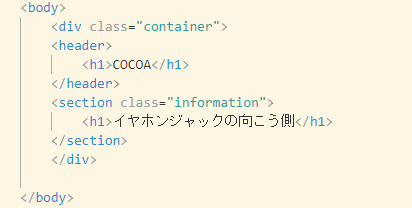
4 子孫セレクタ

header内、section内にそれぞれh1のタグがあります。
header内だけのh1にcssを適用させたい場合は header h1{color:red;}のように指定します。※header h1の間は半角スペース
header内がポイントになります。
例えば<header><div><h1>のようにheaderとh1の間に別のタグがあってもheader h1{color:red;}が適用されます。
5 子セレクタ
親と直下の要素で指定するセレクタです。親と子は「>」で区切ります。
div>p{color:red;}
divの後ろにあるpタグのみしたかCSSは適用されません。
<div> <a href><p>のようにdiv→a→pとなっている場合CSSが適用されない
6 複数セレクタ
h2とpにCSSを適用する場合
h2,p{background-color:red;}
h2とpの間にはカンマを入れることで複数の要素に適用することができます。
コメント