webフォントとはgooglefontsの使い方を紹介
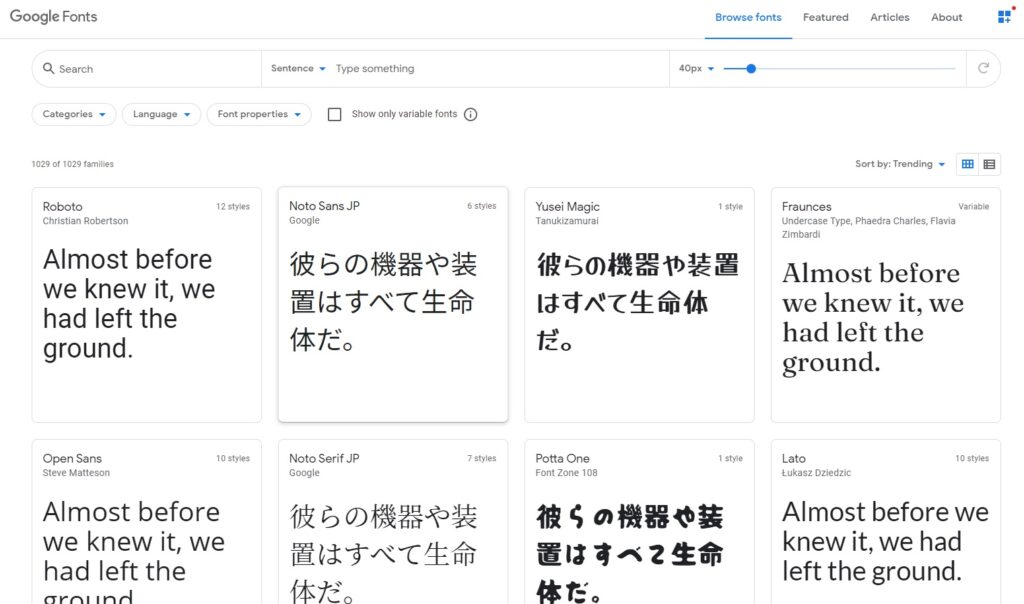
googlefontsより希望のフォントを選びます。


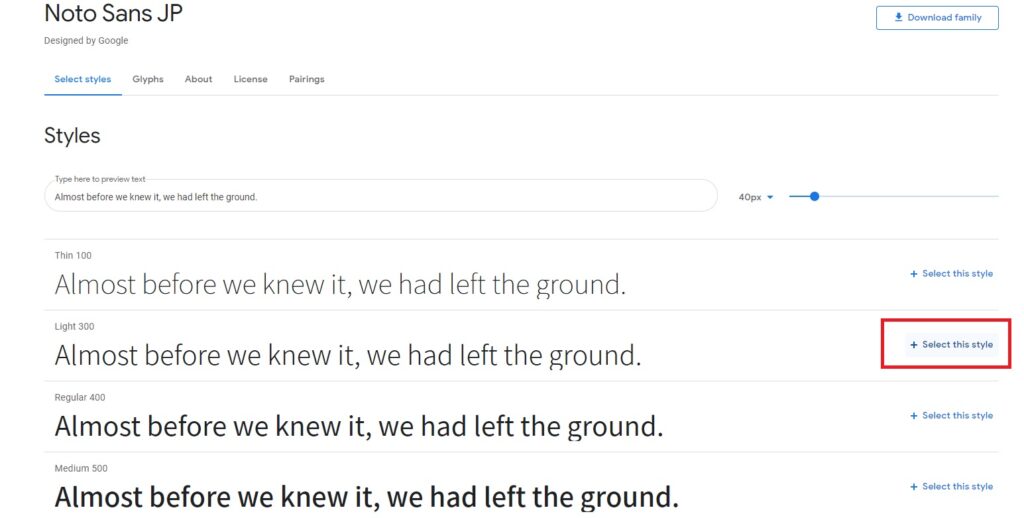
select this styleを選択すると

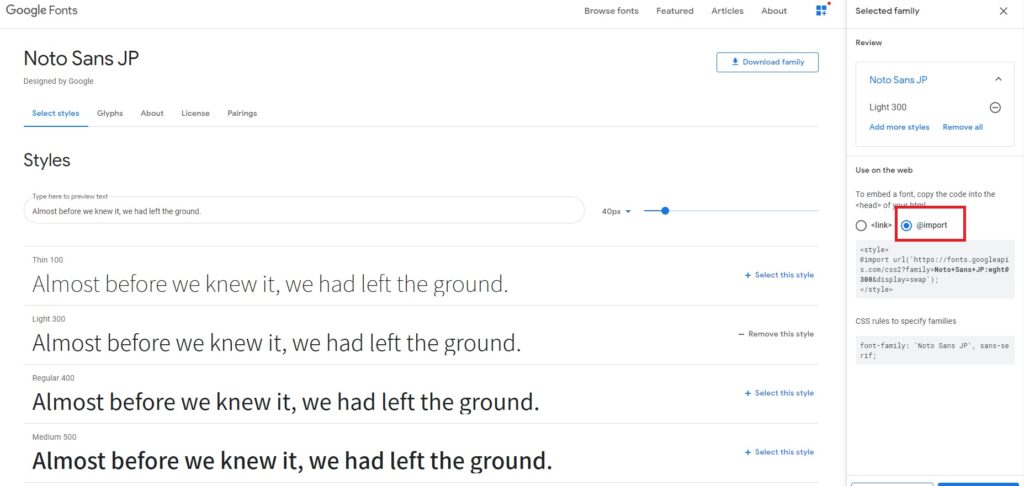
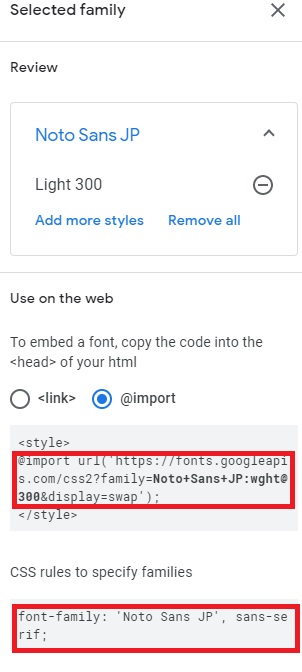
右側に選択したフォントが表示されるので、@importを選択

@import url~~をstyle.cssの上部に貼り付けし適用した要素にfont-family:~~を適用するとwebフォントが使えるようになります。
ただし、本文の文字などにwebフォントを適用してしまうとダウンロードに要する時間が多くなるのでタイトルなど一部に限定して使うことをお勧めします。
コメント